INFORMATION ARCHITECTURE (IA) FUNDAMENTALS
Everything you need to know — from what content should be presented to what it’s called to how it’s organized.
Without good, relevant content, there’s no compelling reason for anyone to visit; without clear, understandable structure, no one can find anything.
How pages or screens are divided and categorized is a direct result of Information Architecture (IA). What shows up in your navigation menus and interactive controls is a result of IA. The information on a single screen and how people move through it — and what’s connected to it — is the result of IA.
Your physical body can’t perform any task without the bones under your muscles and skin, which are designed to support those actions. In the same way, a site, app or system can’t deliver anything to anyone unless its bone structure — it’s Information Architecture — is specifically designed to support those tasks.
IA Fundamentals walks you through everything you need to know — from determining what content should be presented to what it’s called to how it’s organized and what format it’s delivered in. These laser-focused lessons will show you how to:
- Develop an IA that clearly illustrates the depth of content, its organization and priority.
- Label and organize content in a way that makes sense to users.
- Rules and methods for organizing the content and flow of a website, app or system.
- Identify and diagram the content workflows critical to your product’s success.
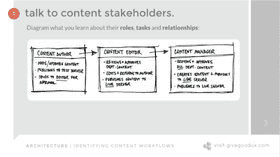
- Work with clients or stakeholders to find out how content should be edited, approved and published.
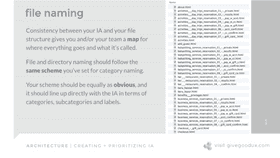
- Extend an IA to the logical structures and naming conventions of the code and files that make the product reality.
- Make sure your content — and its organization — is relevant, appropriate and useful.
- The five core types of IA models, and when to use each type.
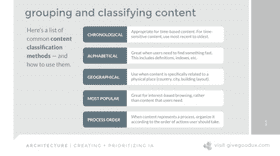
- Five ways to organize and categorize content types that always apply, no matter what you’re creating.
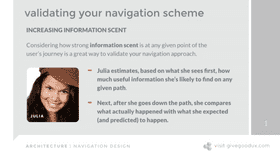
- The best way to test and validate your IA with clients, stakeholders and users.
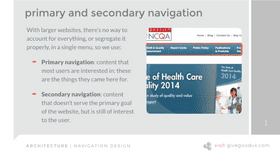
- How to use IA work to develop primary, secondary, global and local navigation.
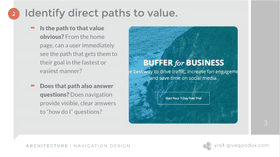
- How to determine key navigation paths and test their appropriateness.
- My tips for rock-solid IA, based on nearly three decades working with some of the biggest brands in the world.
“I started thinking I knew a lot of these things that make up information architecture because it seemed like common sense, but ended up learning a lot more than I expected, as well as having a lot of things clarified. I am now also armed more adequately to engage in discussion and defend my decisions with stakeholders of my projects.”
– TED MAHSUN (5 stars)
"Perfect for what I was looking for. It provided a framework and clear process around approaches we've used but not documented within our startup. It also introduced new models and concepts in a way I can apply the knowledge in future projects."
– JAMES QUALTROUGH (5 stars)
“Great course. Joe is clear and go straight to the point, explain things with clear examples that make the learning process super smooth.”
– AGUSTIN ALEJANDRO MANES ROSSI (5 stars)
“Really great course that helps you understand how to logically structure the data without losing the final goal! Well structured and well explained!”
– ALEKSANDRA ZITELEVA (5 stars)
"I enjoyed the clear descriptions of principles and practices. I am a huge fan of the examples of how to actually document and complete the exercises. Many videos just give generic examples and say "prioritize your revenue paths" for example, but what does that practically look like? I like that the instructor includes introductions to actually doing the work. As a functional requirements person integrating with a fledgling UX team, knowing how to actually organize our exercises is very helpful."
– ALLIE (5 stars)
29 Lessons
Already Joined? Login
01: Overview

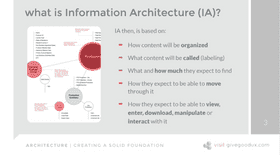
What is Information Architecture (IA)?

Architecture: Creating a Solid Foundation
02: Content: Strategy, Requirements and Workflows

Creating strategic content

Identifying Content Requirements

Exercise: Identifying Content Workflows
03: Creating Successful IA: Models, Categories, Labels and Language

First: My Tips for Successful Information Architecture

Creating + Prioritizing IA

Naming + Labeling Content

Naming + Labeling Files

Grouping + Classifying Content

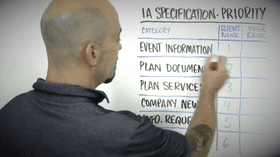
Exercise: Determining Information Priority

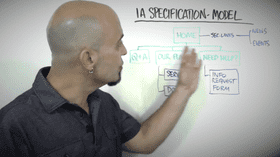
Exercise: Turning Information Priority Into an IA Model
04: The Five Types of IA Models (and Which to Use When)

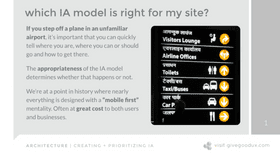
Which IA Model is Right for My Site (or App or System)?

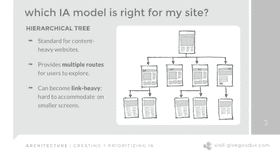
The Hierarchical Tree Model

The Nested List Model

The Hub-and-Spoke Model

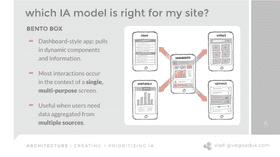
The Bento Box Model

The Filtered View Model

Combining IA Models

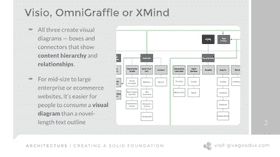
Tools for Creating IA Models

Socializing Your IA: Validating Decisions + Getting Approval

Snack Break: Create + Prioritize Your Own IA Model
05: Navigation Design: Getting from Here to There (and Back Again)

Overview: Navigation Design

Primary + Secondary Navigation

Global + Local Navigation

Navigation Design for Different User Types

Validating Your Navigation Scheme

Determining Key Navigation Paths
06: Wrap Up: If You Forget Everything Else...